





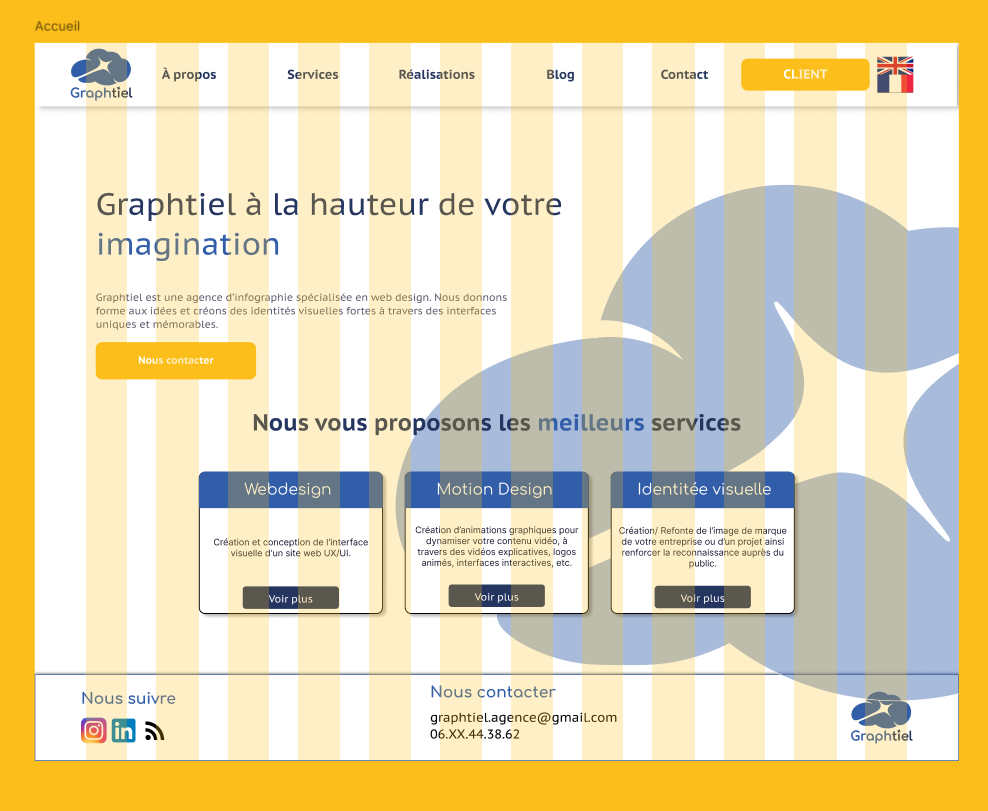
Ce projet consistait à concevoir et prototyper l’interface du site web de l’agence fictive Graphtiel. Réalisées sur Figma, les maquettes présentent l’identité visuelle de l’agence à travers plusieurs pages (accueil, services, blog, connexion…) et leurs déclinaisons responsive.
Ce travail m’a permis de structurer un site vitrine professionnel en hiérarchisant l’information, en construisant une grille cohérente et en créant des composants UI réutilisables. Le projet a renforcé mes compétences en design d’interface, en conception responsive et en organisation visuelle.
AC13.05 AC14.02