





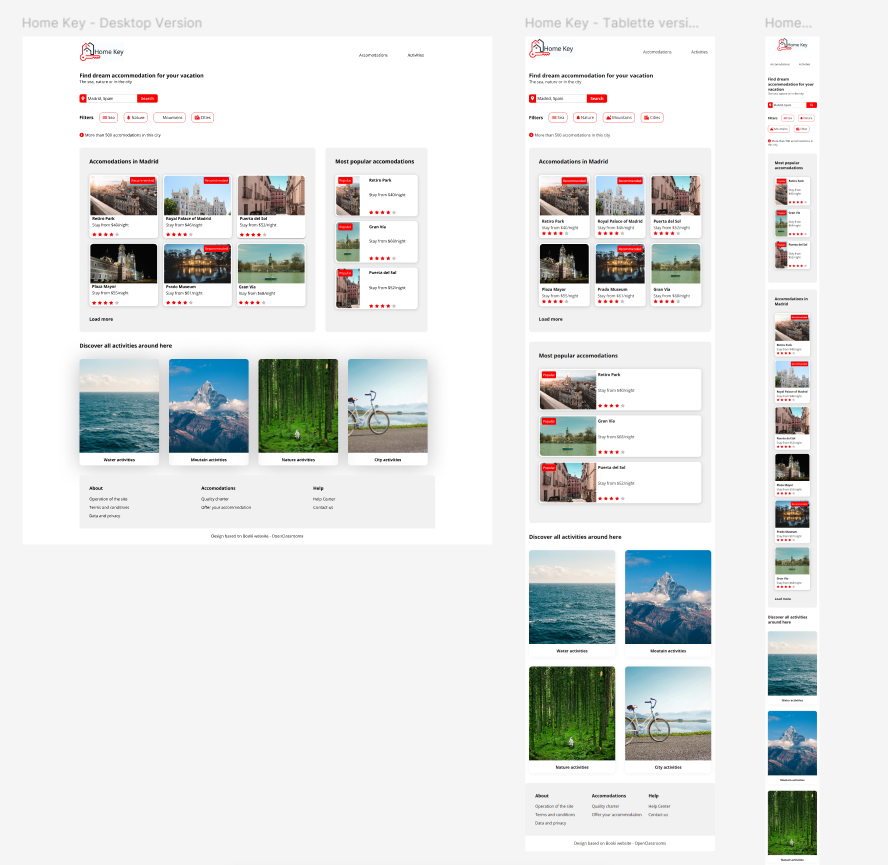
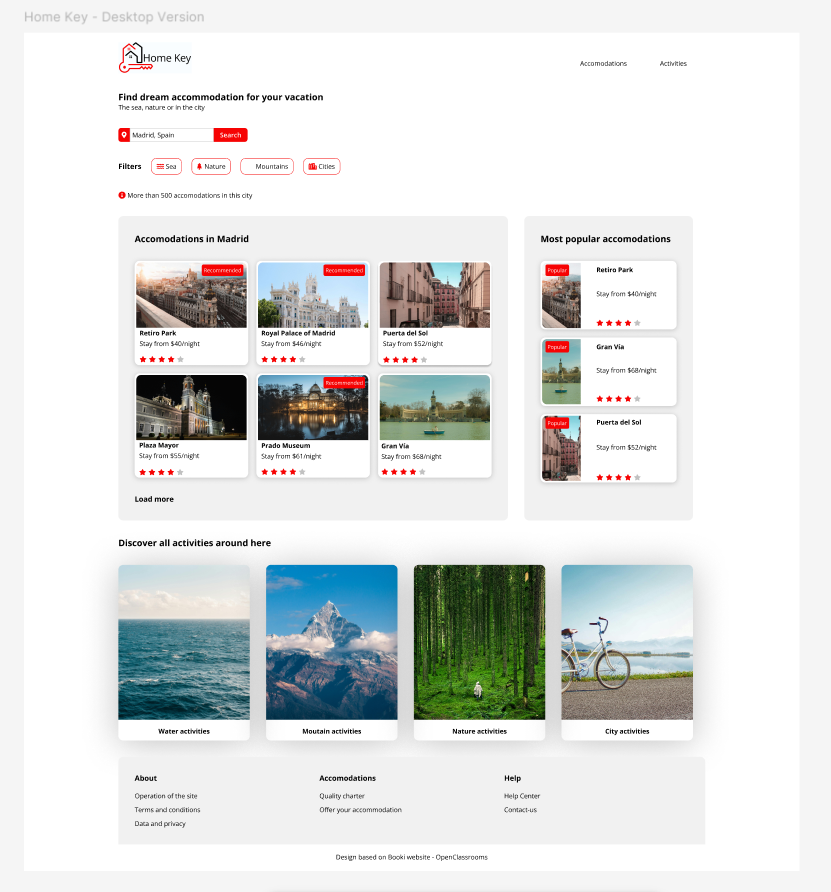
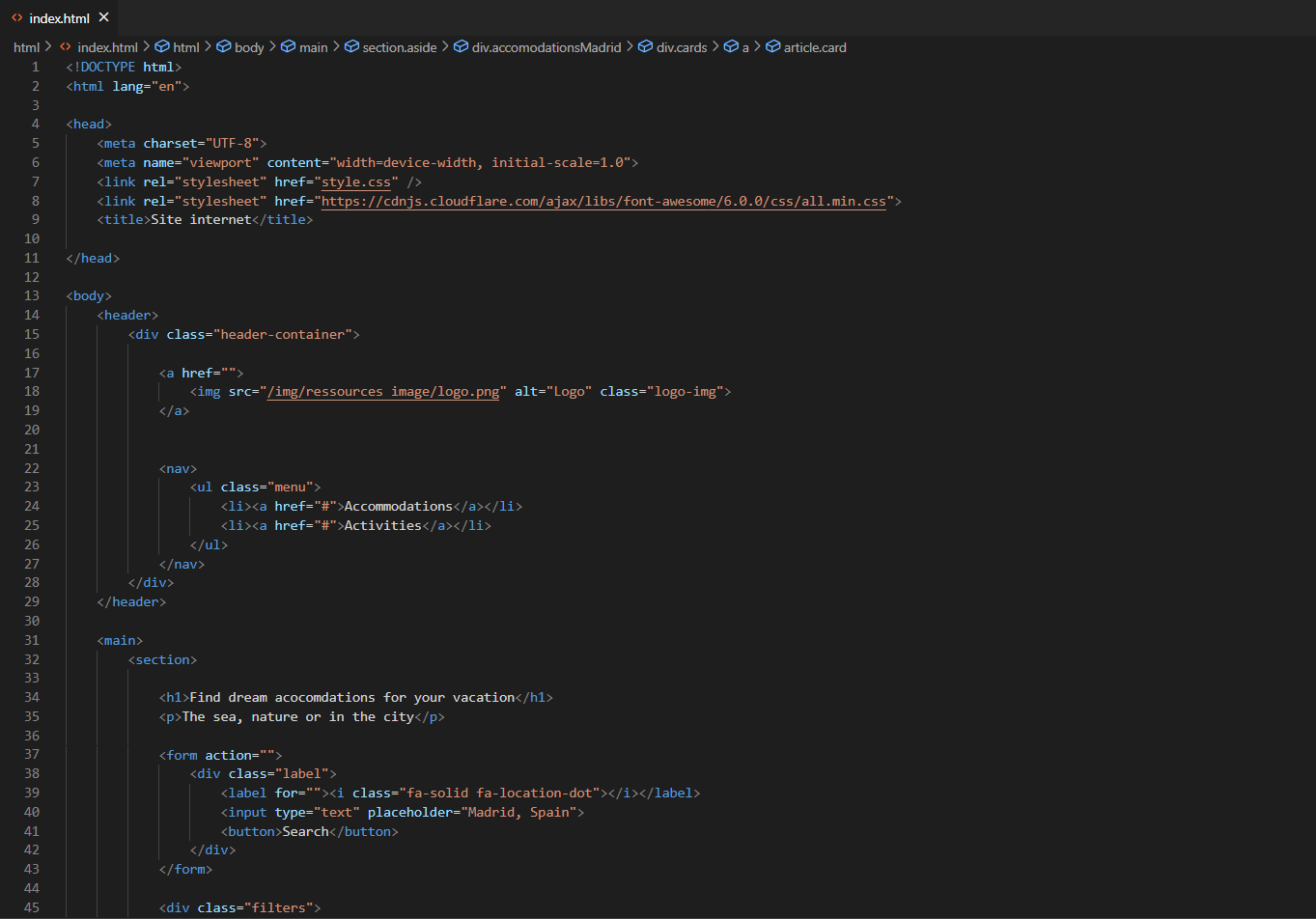
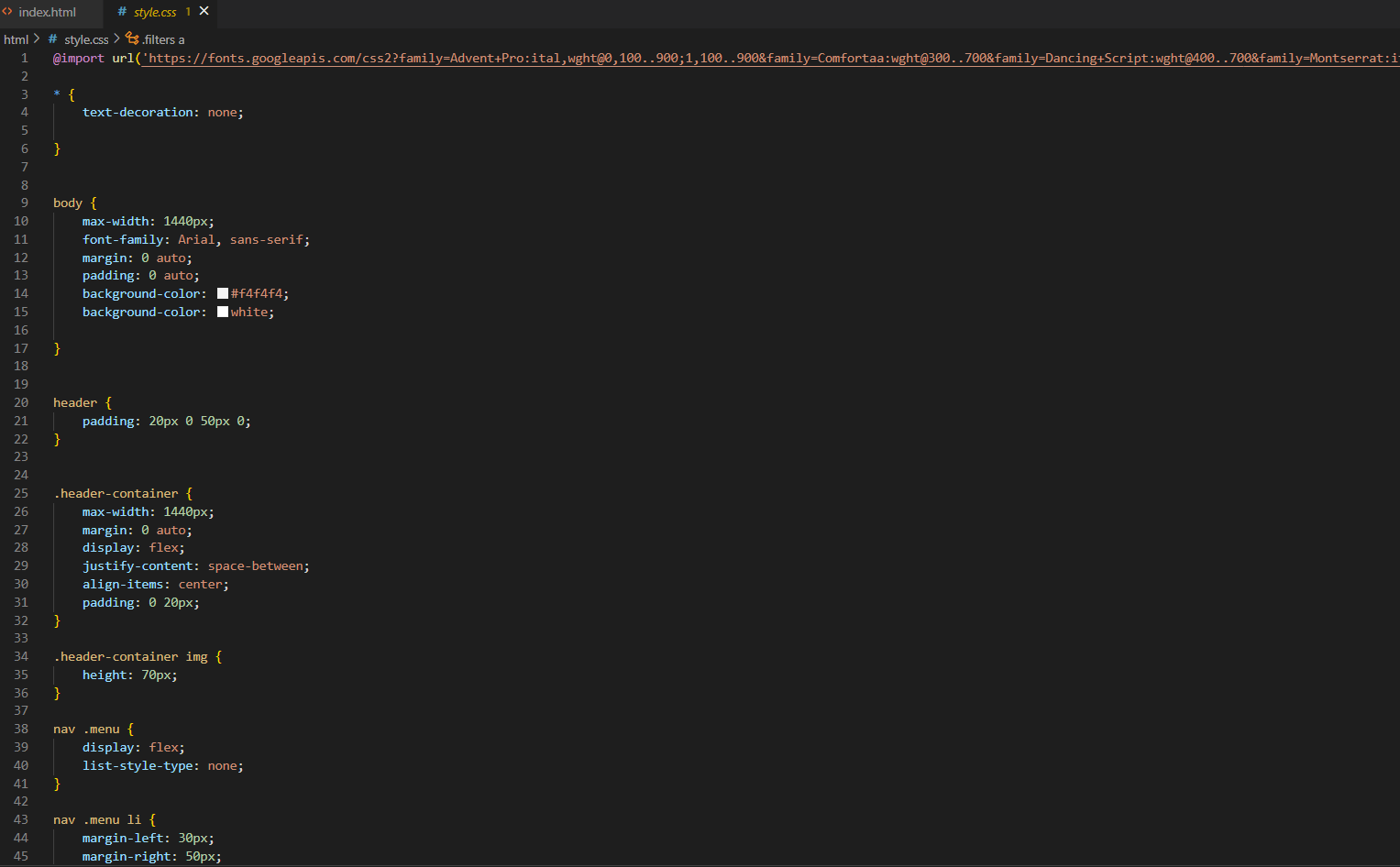
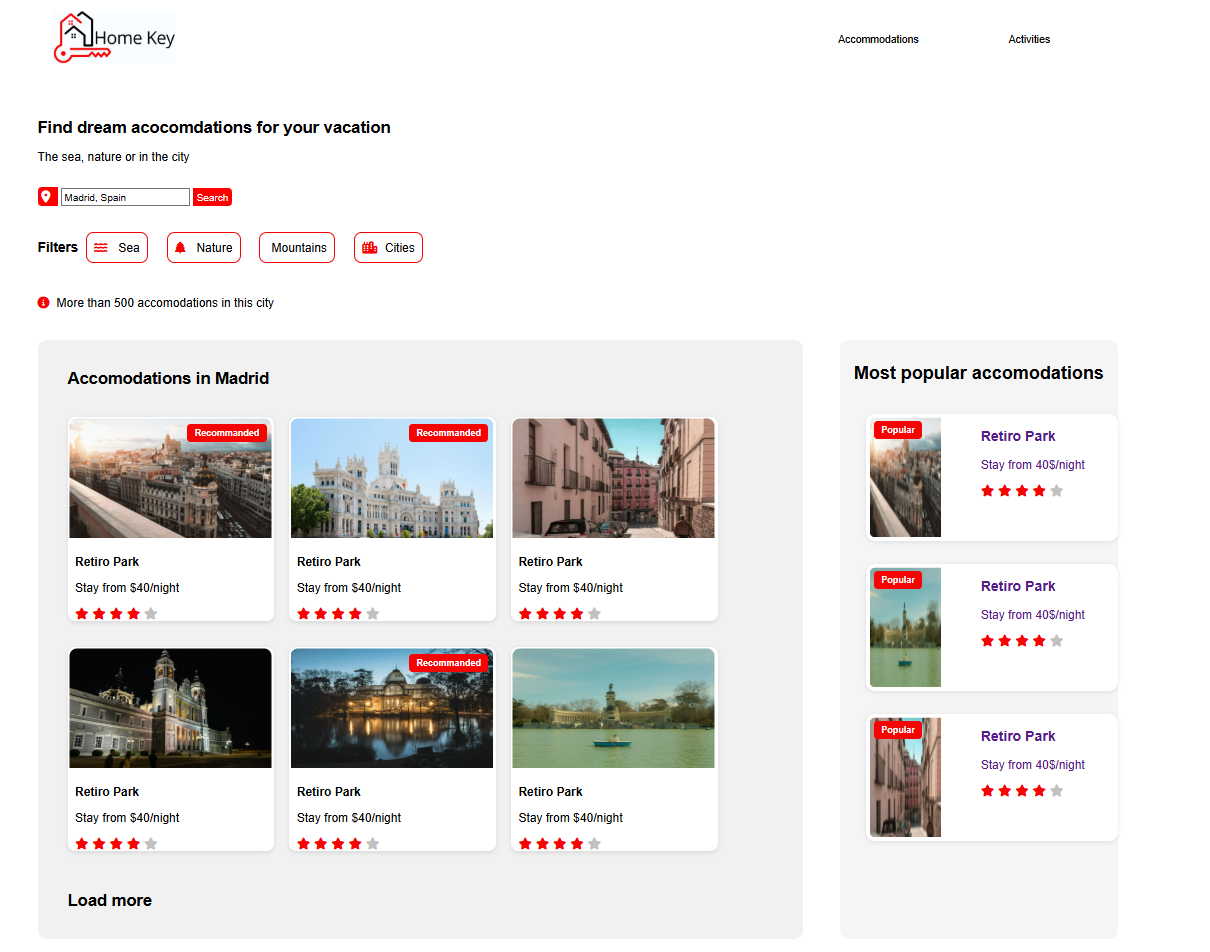
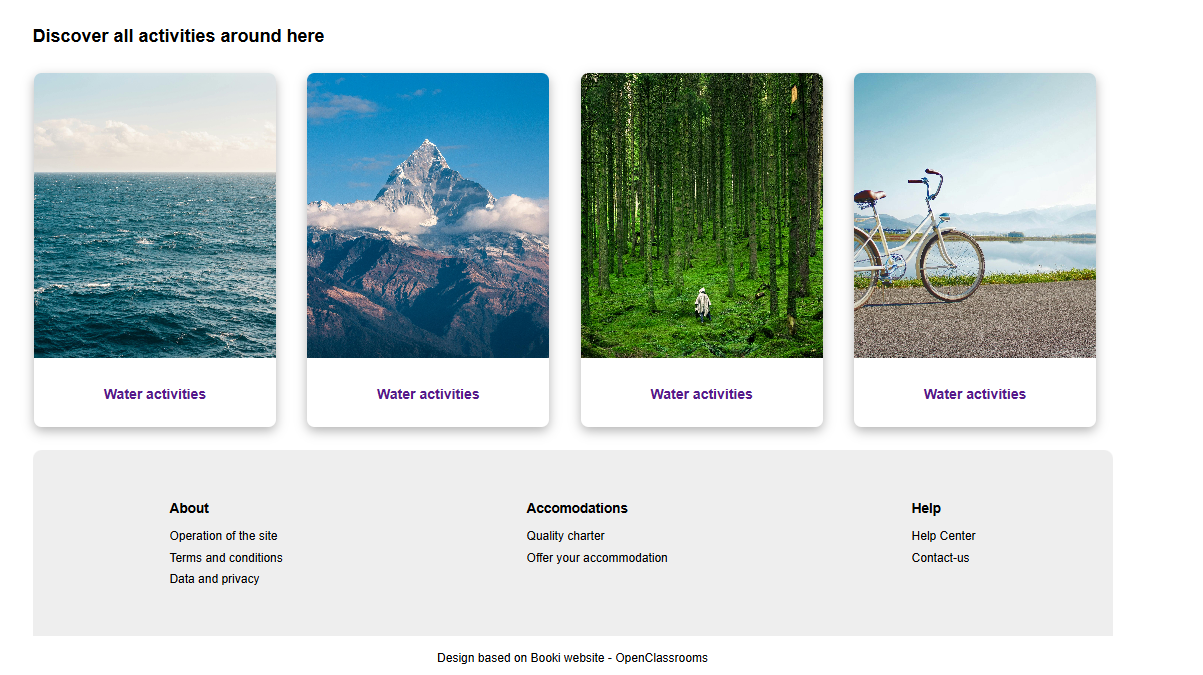
Ce projet consistait à développer un site web responsive à partir d’une maquette Figma fournie. L’objectif était de reproduire fidèlement la structure visuelle tout en assurant une adaptation fluide aux différents écrans (ordinateur, tablette, mobile) et en intégrant des interactions simples pour améliorer l’expérience utilisateur.
Cette réalisation m’a permis de renforcer mes compétences en intégration front-end, en gestion du responsive design et en respect d’un cahier des charges graphique strict. En travaillant en autonomie, j’ai également amélioré mon organisation, ma rigueur et ma capacité à produire un site conforme aux standards actuels du web.
AC14.01 AC14.02